The Sonic McOrigins timeline
- Original announcement (you are here)
- 2022 SAGE release
- 2023 "Plus" SAGE release
- Tony Hawk's McOrigins Plus Chrismtas
Check here for the latest McOrigins-related post (and download links 🍟)
Happy Sonic 2 Movie release day!... Is what I'd say if I'd actually managed to publish this on April 8th.
It's been a while since Sonic's last been that present in popular culture, and I think I only fully realized that fact upon seeing the new McDonald's toys planned for the movie.
While ol' McD's and Sonic have had a long and fruitful relationship, there hasn't been a line of Sonic toys released since I was a kid all hyped up for the then-upcoming Sonic X and the Shadow spinoff. Blissful years
Thinking that a brand new generation of kids will fall prey to Hedgehog fandom makes me feel slightly older, but it mostly motivated me to take out my old collection of Sonic McDonald's LCD games.

Those games were released in 2005/2006 and are both pretty well known... and kinda obscure!
15 years later, the built-in batteries have started corroding (which isn't that big a deal considering they're quite far from the electronics), and I think most people won't get to experience those games.
I've followed the MAME LCD game emulation efforts for a little while now, and entertained the project of doing something similar with those Sonic games.
I don't have the skills or hardware to do "real" emulation (processor decapping is a helluva thing), but I can certainly go as far as simulation.
And y'know, better do what you can do, right? So I'm happy to release a first alpha for my Sonic LCD simulator.

Grab it here!
(Windows only for now - I'll add Mac/Linux support later)
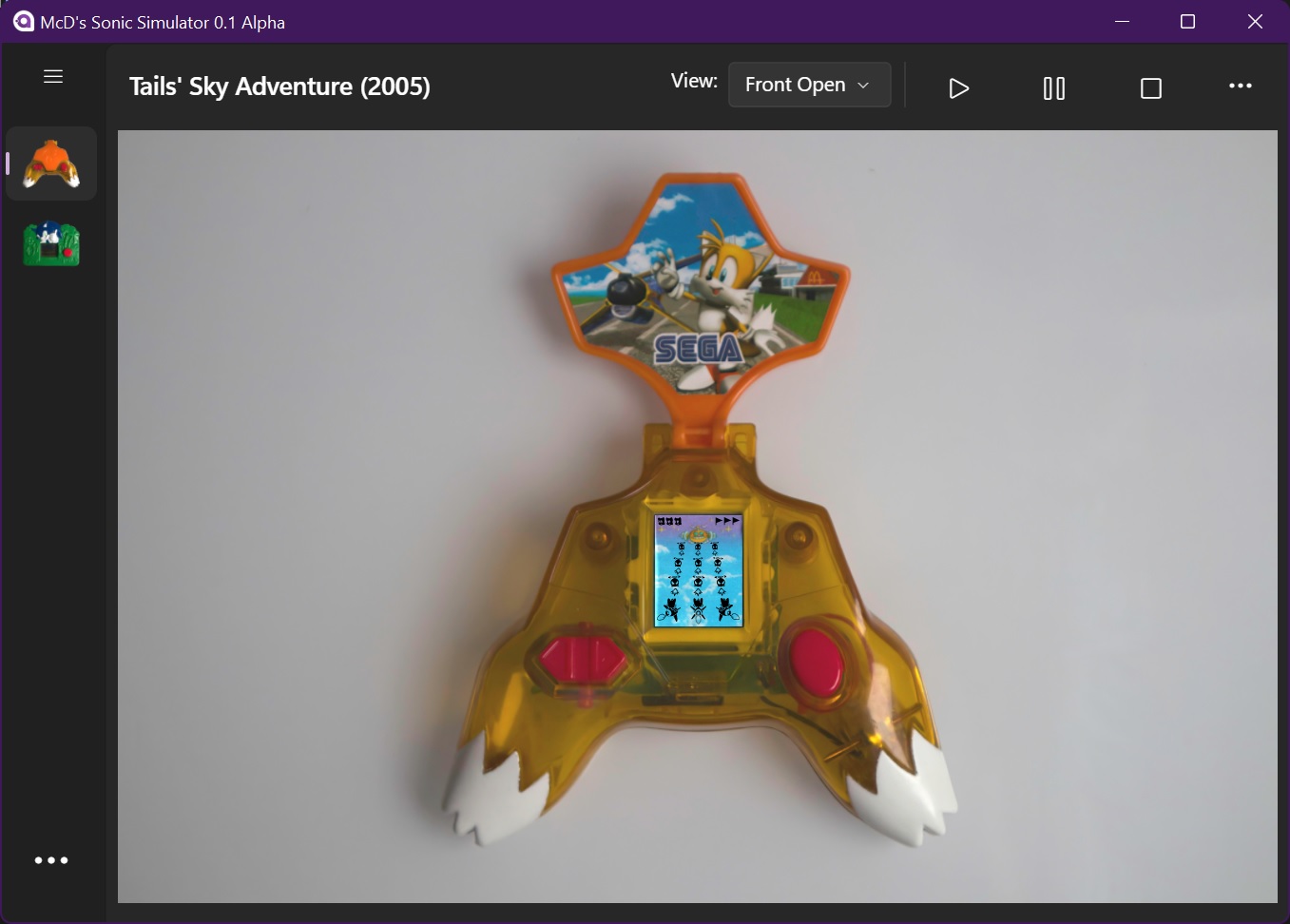
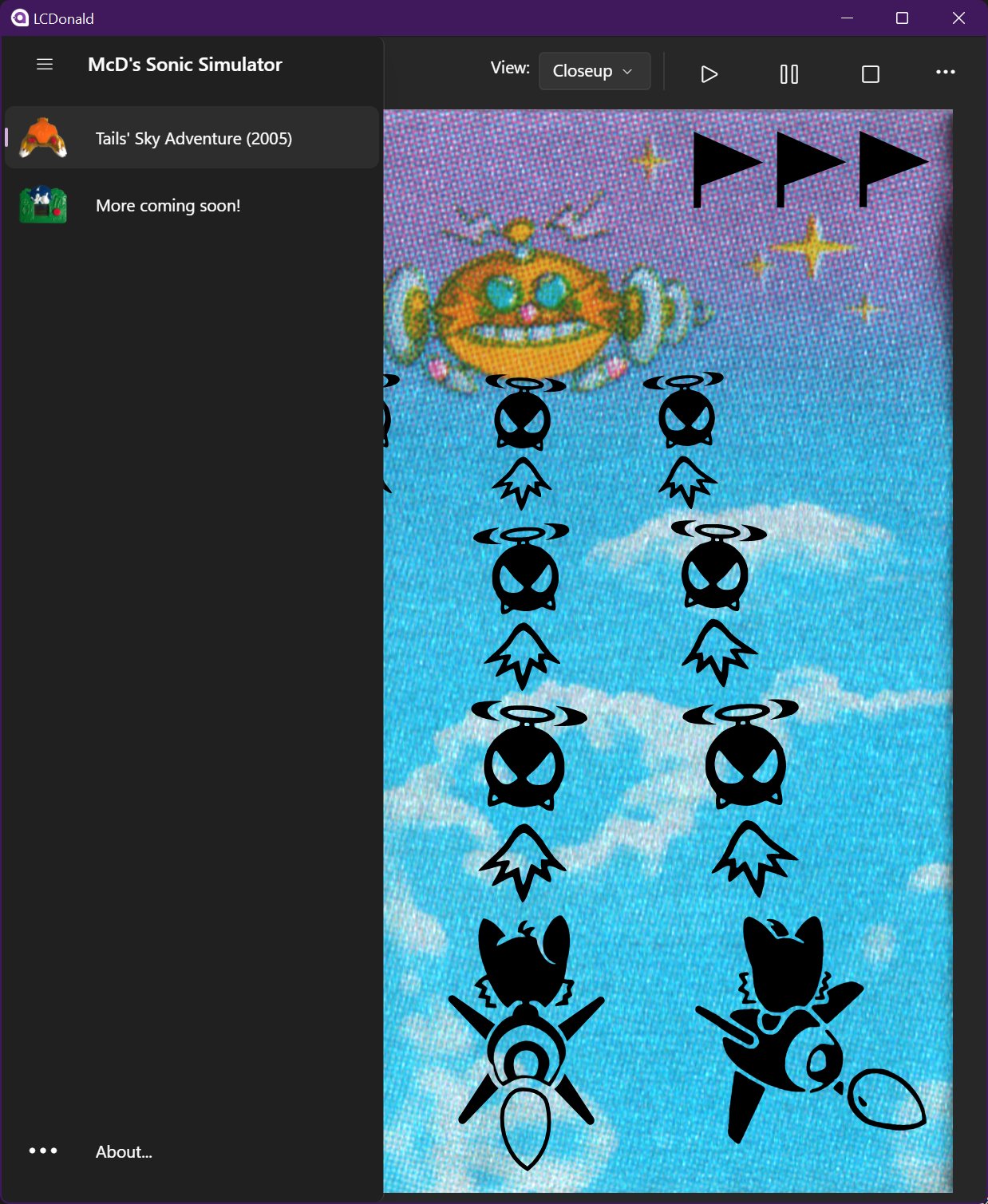
I started out by simulating the (probably) most complex game of the collection, Tails' Sky Adventure.
This should ensure the simulator engine can handle all the other games, and well, haha Sonic 2 movie I guess!
Although you might argue Knuckles played a bigger role in the movie but eh w/e
The simulator currently features dynamic view switching (so you can look at all those hires photos I took of the plastic things), and basic play/pause/stop controls. Keyboard only for now, although I'd like to add touch controls in the future.

I'd ideally like to have most of the games simulated in a beta for SAGE!
We'll see how that goes.
If you'd like to help out by digitizing some games(my scanner isn't the best) or even coding a simulator, you can keep reading for some tech details.
Very Quick Technical Breakdown
For the layout of the games themselves, I decided to use the same format as MAME.
That makes it so that editing layout doesn't require any coding -- And in the off-chance some crazy dude actually decaps the games for real in the future, hopefully this'll lay the groundwork for integrating them to MAME.
<!-- tskyadventure.lay -->
<mamelayout version="2">
<!-- Define Elements -->
<element name="manual_fr">
<image file="tskyadventure_manual.jpg" />
</element>
<element name="front_open">
<image file="tskyadventure_front_open.jpg" />
</element>
<element name="front_closed">
<image file="tskyadventure_front_closed.jpg" />
</element>
<element name="back_open">
<image file="tskyadventure_back_open.jpg" />
</element>
<element name="back_closed">
<image file="tskyadventure_back_closed.jpg" />
</element>
<element name="game_bg">
<image file="tskyadventure_bg.jpg" />
</element>
<!-- Define Views -->
<view name="Front Open">
<screen index="0">
<bounds x="1832" y="1313" width="300" height="380" />
</screen>
<element ref="front_open">
<bounds x="0" y="0" width="3959" height="2639" />
</element>
<element ref="game_bg">
<bounds x="1832" y="1313" width="300" height="380" />
</element>
</view>
<view name="Front Closed">
<element ref="front_closed">
<bounds x="0" y="0" width="3959" height="2639" />
</element>
</view>
[...]
</mamelayout>
The simulator itself runs on good ol' .NET -- While I decided to use Avalonia for the front-facing app, the simulator core itself is separated .NET Standard 2.1, and can run on anything .NET runs on.
In case you think I'm bloody insane for using a Desktop app framework for games, nothing's stopping you from dunking the core into Unity and making your own frontend! That might be fun.
Avalonia was interesting due to its easy SVG integration, which I considered critical for LCD game simulation.
Once again copying what MAME does, the LCD layer is rendered as a SVG image, with specific groups toggled on and off depending on the game state.
☝️ Also SVGs weigh nothing, which helps offset a bit the huge sizes of the photos/scans of the simulated games.
In case you'd like to help, I've opened tracking issues for each game!
While I do own most of them, I don't have the manuals for most, and some of the games have eluded me for over 12 years, like Big's Fishing.
The issues go into detail as to what I own for each game, and what'd be needed to integrate it into the simulator.
Thanks for reading!



